An Interview with Fred McPherson
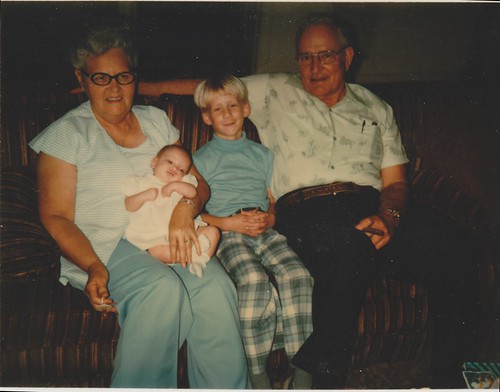
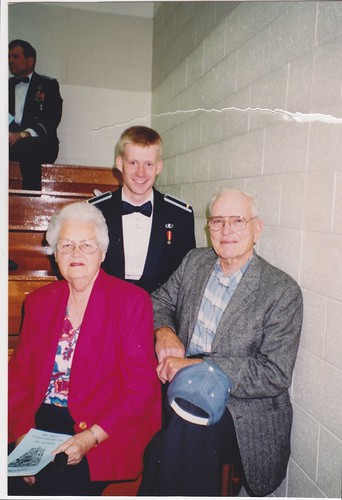
This Friday I’m going to share a presentation at TEDxOU in Norman, Oklahoma. I’m planning to talk about the importance of storychasing the voices of our families, and am going to tell a story (among others) about Fred McPherson. Fred was like a grandfather to me, and a father to my mom and uncle who also spent some wonderful summer months with him and his wife, Alice, in Itasca, Texas.
In October 2005, my parents interviewed Fred about his life. This is the 78 minute audio interview they recorded with Fred.
I am going to share a 92 second edited excerpt of that interview in my TEDx talk on Friday, which I’ve shared to SoundCloud using the title, “Remembering the Early Days of Radio.”
Rest in peace, beloved Fred. My how you’d be amazed to see how your family members are communicating now around the world.